前面我們已經講過了一些基礎色彩概念~
當然其實在視覺上,還有很多其他的概念可以應用
例如色彩心理學、錯覺...等
這個領域可以說是好玩,但是太過深入又會有點乏味
而且繼續講下去可能沒完沒了還偏離IT太遠
所以~回來回來~
今天,我們來研究一下網頁色碼!![]()
再說一次~螢幕使用的顏色是RGB系統!光的三原色!
這點很重要但我不太想打三遍...
除了你直接把色彩表的名稱全部背起來也是可以拿來設定網頁顏色(只是很醜)之外~
通常我們看到的網頁顏色編碼會長這樣:
#000000
總共會有六碼,但某些時候也會出現三碼,為什麼呢?
因為三碼是六碼的簡寫~
假設#ccc,他其實就是等於#cccccc
不過還是建議盡量都寫六碼比較好~
這邊你可能會問,但我怎麼知道#ccc就會是#cccccc,那#c1c1c1簡寫又是什麼?
恩...#c1c1c1 沒有簡寫 !
那#gygygy簡寫又是什麼?
恩...#gygygy 並不存在 !
![]()
事情是這樣的,我來交代一下吧!
其實色碼要這樣看:

這六碼分別代表三原色從0到255的值!
如果三種顏色都是0
表示沒有任何色光,畫面為黑色(#000000)
如果三種顏色都很滿~全都最大值255
表示達到要去見上帝的境界,畫面為白色(#ffffff)
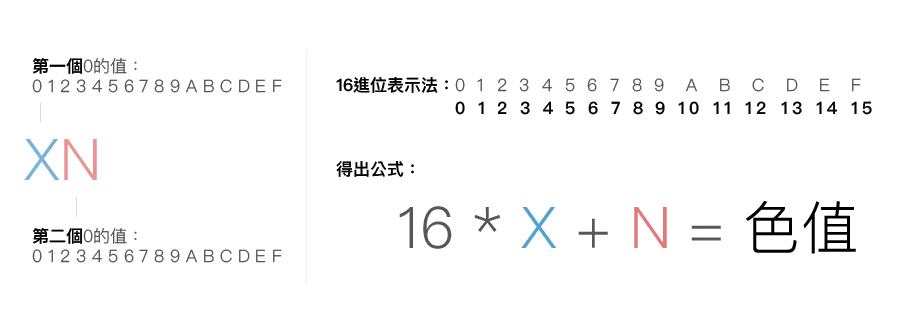
那麼,為什麼有英文又有數字呢?
因為網頁色彩所使用的,是 16進位制
我們平常習慣使用的是10進位制,也就是
1.2.3.4.5.6.7.8.9.10.11.12.13.14.15.16.17.18.19.20...
看到了嗎?個位數最大就是到9!再來就會又從0開始算
16進位制,顧名思義
最大值是15
再來就會再從0開始算
可是過了9我們就沒數字可以用了啊!
只好用A來代替10

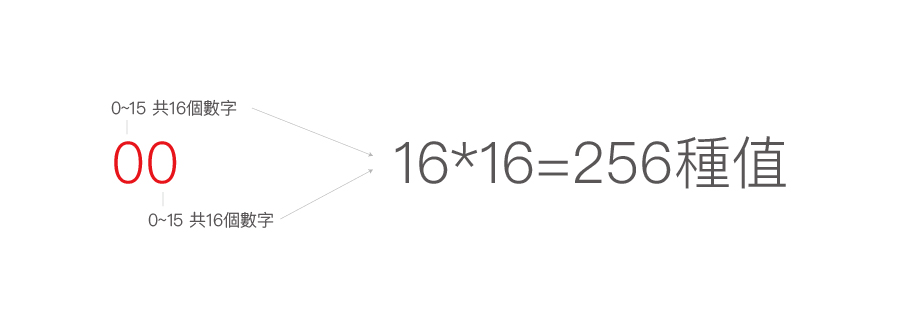
這樣計算的結果~就會像下圖這樣,每個色光有256組編號可以使用!

設計師們可能有疑惑,阿不是說最大值255
要256個數字做啥?
因為...「0」也是一個數字啊孩子!
在電腦的世界中~0也是一個起始值,並不一定都是從1開始算!和我們數糖果餅乾的方式,是不太一樣的!
這點要注意一下~有時候溝通會在這個部分有些落差!
而上面說的#cccccc = #ccc
就是說 當兩位數一樣時 ,可以簡寫成三碼,個人還是習慣都寫六碼就是了!比較整齊==
還記得基礎篇中提到反射光與穿透光嗎?
使用6位色碼無法完整表示透明度,只能表現物體反射光而無法表示半透明
所以,這邊提供解決方式!
這是其中一種表現方式
直接告訴瀏覽器三種色光的值與透明度!如下:
background-color:rgba(紅色值,綠色值,藍色值,透明度);
其中要注意的是~
三種色光值範圍在0~255之間
而透明度的值在0~1之間
HEX其實就是十六進制。這裡可以看一下wiki的解釋!
六位數不夠用...那就再生兩位數出來變成八位數啊XD
於是,原本的#000000又可以寫成#000000aa
最後兩碼同樣為255階,256個值!
不過我剛剛偷懶在chrome瀏覽器除錯工具中,六位數後面直接寫%數...居然有效誒...!只能說瀏覽器好聰明~但我們還是玩玩就好不要冒這個險啦!
這個,其實我很少用誒...
不過還是提供連結,大家可以自己看一下
他的表示方式如下:
color: hsla(色相, 飽和度, 亮度, 透明度);
其中,必須注意:
色相的值為0~360 ,透過上面的連結,我們知道他是一個立體模型~
所以360度剛好就是色相的整圈(或說整個面的圓)
飽和度和亮度的值是0%~100%,記得要加%數
而透明度與RGBa一樣,是0~1
以上,就是網頁色彩的寫法~
在APP中表示的方式不太一樣
不過因為我不熟(直接承認)
無法教給大家我自己也沒有十足把握的東西!
如果有這部分的問題,和你家工程師討論看看吧!
